| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- html
- pyqt5
- 안드로이드
- 윈도우11
- matlab
- Android
- win32com
- 오피스
- 파워포인트
- pandas
- Excel
- Windows10
- 문자열
- 엑셀
- 윈도우10
- windows
- git
- office
- 파이썬
- 파이썬GUI
- VBA
- 아웃룩
- python
- 비주얼베이직
- 깃
- Windows11
- Outlook
- 파이썬3
- python3
- pythongui
Appia의 IT세상
[초보HTML배우기 01]HTML / CSS - 처음시작 및 기본태그(Tag) 본문
[초보HTML배우기 01]HTML / CSS 환경설정 - 처음시작 및 기본태그(Tag)
일단, 앞서 포스팅에서는 HTML/CSS를 진행하기 위해서 환경설정을 하였습니다. 그 과정에서 Visual Studio Code를 설치하였고, 그에 따른 다양한 Extension을 설치하였습니다. 그럼 이번에는 이렇게 구축된 환경을 바탕으로 기본 태그에 대해서 한번 살펴보고자 합니다.
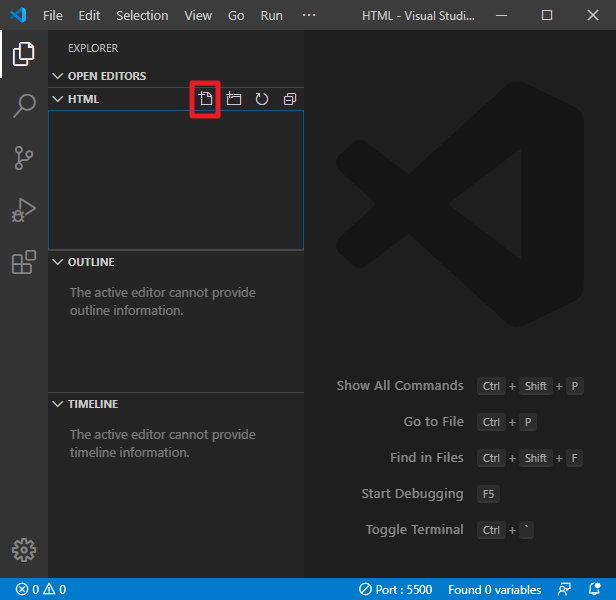
먼저 Visual Studio Code를 실행하시길 바랍니다.

위의 화면에서 보이는 부분의 아이콘을 클릭하여 HTML 파일을 하나 생성합니다. 이름은 원하시는 이름의 형태로 작성하시면 됩니다. 그리고 다음 화면에서와 같이 html:5를 입력하시면 다음 보이는 부분과 같이 화면이 나타납니다. 이 때, <Tab>키를 눌러 주시길 바랍니다.

그럼 다음과 같은 코드가 나타납니다.
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
|
cs |
이와 같은 코드들이 나타납니다. 이 때, 먼저 파일을 저장해주시고 다음 버이는 빨간 부분을 한번 클릭해서 Live Server를 꼈다가, 다시한번 켜서 보이는 그림과 같이 Live Server를 실행시켜주시길 바랍니다.

그럼 다음과 같이 Explorer가 실행이 됩니다.

여기에서부터, 이제 파일을 저장할 때마다, 바로 브라우저에 표시가 됩니다.
<제목 태그 : heading>
제목 태그라고도 하는 heading을 가장 많이 사용하는 태그입니다. 이 제목(heading) 태그(tag)는 총 6단계로 사용이 됩니다. h1부터 h6까지 총 6단계의 사이즈로 표시가 가능합니다. 그럼 다음 예시를 한번 살펴보겠습니다.
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>h1 : Hello Appia</h1>
<h2>h2 : Hello Appia</h2>
<h3>h3 : Hello Appia</h3>
<h4>h4 : Hello Appia</h4>
<h5>h5 : Hello Appia</h5>
<h6>h6 : Hello Appia</h6>
</body>
</html>
|
cs |
위의 코드를 실행하면 다음과 같은 결과가 나옵니다.
h1 : Hello Appia
h2 : Hello Appia
h3 : Hello Appia
h4 : Hello Appia
h5 : Hello Appia
h6 : Hello Appia
위와 같이 글자 크기가 다른 형태로 표시가 됩니다.
<문단 태그 : <p> Tag>
문단 태그라고하는<p>태그(Tag)는 문단을 구별하기 위해서 가장 많이 사용하는 태그입니다. 먼저 이 부분은 간단한 예로 살펴보면서 이야기를 해보겠습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <p>hello, Appia, Paragraph</p> <p>hello, Appia, Paragraph, hello, Appia, Paragraph, hello, Appia, Paragraph, hello, Appia, Paragraph</p> </body> </html> | cs |
먼저 코드상은 다음과 같습니다. 그럼 결과를 한번 살펴보도록 하겠습니다.
hello, Appia, Paragraph
hello, Appia, Paragraph, hello, Appia, Paragraph, hello, Appia, Paragraph, hello, Appia, Paragraph, hello, Appia, Paragraph, hello, Appia, Paragraph
물론 크게 차이는 안 날 수 있찌만, 다음과 같은 형태로 문단을 구별합니다.
<줄바꿈 태그 : <br />태그>
이번에는 줄바꿈을 할 때 사용하는 태그를 이야기 해보도록 하겠습니다. 문장속에서 <br /> 태그가 있으면 줄바꿈이 진행이 됩니다. 그럼 한번 코드에서 살펴보겠습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <p>Appia<br /> Currently, Tutorials for HTML with Appia<br /> Appia<br /> HTML5 00</p> </body> </html> | cs |
위의 코드를 실행하면 다음과 같은 결과가 나타납니다.
Appia
Currently, Tutorials for HTML with Appia
Appia
HTML5 00
이번 포스팅에서는 매우 기본적인 부분에 대해서 [초보HTML배우기 01]HTML / CSS 환경설정 - 처음시작 및 기본태그(Tag)라는 주제로 한번 살펴봤습니다. 매우 간단하지만, HTML 공부하기 위해서는 반드시 알아야 하는 부분입니다. 혹 궁금하시거나 문의 사항이 있으시면 언제든지 댓글 및 방명록에 글 남겨주시길 바랍니다.
'Programming > HTML&CSS' 카테고리의 다른 글
| [초보HTML배우기 05]HTML - HTML에 주석(Comment) 입력하기 (0) | 2020.07.17 |
|---|---|
| [초보HTML배우기 04]HTML - HTML에 메타 태그(meta tag)/메타 데이터(metadata) 입력하는 방법 (0) | 2020.07.15 |
| [초보HTML배우기 03]HTML - 글자 속성 스타일 적용 (0) | 2020.07.13 |
| [초보HTML배우기 02]HTML - 기본 태그(Tag) 구성 원칙 및 속성 (0) | 2020.07.11 |
| [초보HTML배우기 00]HTML / CSS 환경설정 - Visual Studio Code 설치 (0) | 2020.07.07 |



