| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 문자열
- Windows10
- 윈도우11
- 윈도우10
- Windows11
- pandas
- 비주얼베이직
- 파이썬GUI
- 엑셀
- python3
- 깃
- git
- python
- 오피스
- Android
- pythongui
- matlab
- office
- VBA
- 파이썬
- 안드로이드
- Outlook
- pyqt5
- 파이썬3
- Excel
- win32com
- html
- 아웃룩
- windows
- 파워포인트
Appia의 IT세상
[초보HTML배우기 00]HTML / CSS 환경설정 - Visual Studio Code 설치 본문
[초보HTML배우기00]HTML / CSS 환경설정 - Visual Studio Code 설치
최근 크롤러 스터디를 준비하는 과정 중에 몇가지 선수 지식이 요구된다는 것을 인지하였습니다. 그중 가장 먼저 필요로 하는 것이 HTML이었습니다. 그리고 이와 더불어 CSS부분을 함께 공부해두면 좋을 것 같다는 생각이 들어 공부하면서 관련된 기록들을 남길 예정입니다.
HTML / CSS 정의
HTML(HyperText Markup Language) - 웹페이지를 구성하는 틀을 구성하는 언어입니다. 즉, 제목부터, 프레임등을 구성하는 구조적 뿐 아니라 다양한 링크 등을 통해 구조적 문서를 만드는 언어입니다.
CSS(Cascading Style Sheet)는 HTML의 각 부분들이 미디어에 어떻게 표현되는지에 대해 정의 하는 스타일 시트 언어입니다.
즉, HTML로 전체적인 구조를 잡고, 관련된 스타일등을 CSS로 설정한다고 생각하시면 됩니다. 그러면 다음과 같은 항목들을 바탕으로 HTML / CSS에 대한 학습 준비를 하도록 하겠습니다.
웹페이지를 만들기 위한 환경 설정
1. Visual Studio Code 설치 하기
먼저 다음사이트의 가서 https://code.visualstudio.com/ 로 가서 다음 그림에서 빨간 부분을 클릭하여 Visual Studio Code를 다운로드 해주시면됩니다.

그럼 다음과 같은 화면에서 다운로드를 완료하면 좌측 하단에 있는 아이콘을 클릭하여 설치를 진행 해주시면 됩니다.

일단 최초에 실행을 하면 다음과 같이 사용권 계약에 대해서 명시를 합니다. 여기에서 [계약에 동의함]을 선택하여 [다음]부분을 클릭하여 주시길 바랍니다.

위의 과정이 끝나면, 다음과 같은 화면이 나타납니다. 여기에서 설치가 진행될 폴더 위치를 설정해 주시면 됩니다. 저의 경우 그냥 기본 설정으로 합니다.

위의 과정이 끝나면, 윈도우에서 표시될 프로그램 폴더명에 대해서 명시하게 됩니다. 여기에서 이름을 설정해주시면 됩니다.

그런 후에 바로가기 설정 및 Path 추가등의 설정등을 하게 됩니다. 이 부분을 체크 하시고 [다음] 버튼을 클릭하여 설치를 진행해주시면 됩니다.

위와 같은 과정까지 지나면, 최종적으로 설정한 환경에 대해서 확인하시고 [설치] 버튼을 클릭하여 주시길 바랍니다.

위의 과정까지 지나면 설치가 진행이 됩니다.

위의 상태까지 끝나면 설치가 완료됩니다. 이 과정에서 Visual Studio Code 시작을 체크하시고 [마침]을 누르시면 VSCODE가 실행이 됩니다.

실행되면 다음과 같은 화면이 나타납니다.

위와 같은 과정으로 VSCODE를 설치할 수 가 있습니다. 여기에 추가로 몇가지 Extension을 설치하실 것을 권장합니다. Extension을 설치하는 방법은 다음과 같습니다. 먼저 좌측에 보이는 박스를 클릭해 주시길 바랍니다.

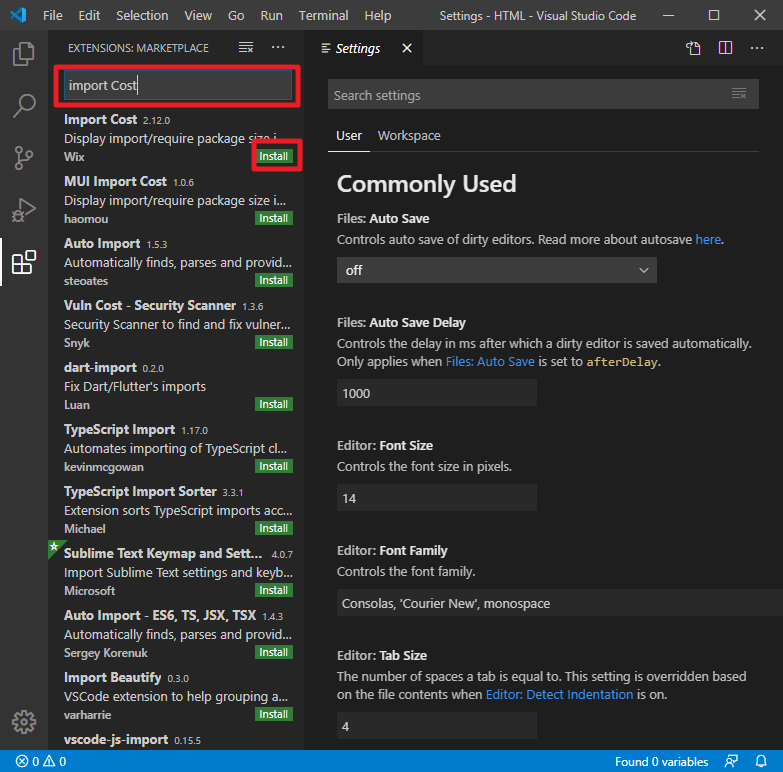
여기에서 상단의 모듈 이름을 입력하고 관련 모듈에 우측 하단에 있는 Install 부분을 클릭하여 주시길 바랍니다.

그럼 추천하는 Extension은 다음과 같습니다.
| colorize | CSS 변수등을 별도의 컬러로 확인할 수 있게 해주는 Extension |
| Import Cost | 파일의 크기를 미리 나타 내주는 확장자 |
| Intellisense for CSS class names in HTML |
CSS 미리보기와 자동완성 지원 |
| Live Server |
자신이 코딩을 하고, 웹페이지를 작성하면 미리 보기 기능을 제공 |
위와 같은 Extension을 설치하시는 것을 권장합니다.
오늘은 [초보HTML배우기 00]HTML / CSS 환경설정 - Visual Studio Code 설치 라는 주제로 Visual Studio Code를 설치하고 관련된 Extension을 설치하는 방법에 대해서 포스팅을 해봤습니다. 혹 궁금하시거나 문의 사항이 있으시면 언제든지 댓글 및 방명록에 글 남겨주시길 바랍니다. 감사합니다.
'Programming > HTML&CSS' 카테고리의 다른 글
| [초보HTML배우기 05]HTML - HTML에 주석(Comment) 입력하기 (0) | 2020.07.17 |
|---|---|
| [초보HTML배우기 04]HTML - HTML에 메타 태그(meta tag)/메타 데이터(metadata) 입력하는 방법 (0) | 2020.07.15 |
| [초보HTML배우기 03]HTML - 글자 속성 스타일 적용 (0) | 2020.07.13 |
| [초보HTML배우기 02]HTML - 기본 태그(Tag) 구성 원칙 및 속성 (0) | 2020.07.11 |
| [초보HTML배우기 01]HTML / CSS - 처음시작 및 기본태그(Tag) (0) | 2020.07.09 |



