| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- pythongui
- Android
- windows
- matlab
- git
- 엑셀
- Windows11
- 파워포인트
- 아웃룩
- 윈도우11
- Windows10
- 깃
- pandas
- Outlook
- Excel
- 윈도우10
- 안드로이드
- 문자열
- 파이썬
- office
- python
- win32com
- html
- python3
- 비주얼베이직
- 파이썬GUI
- 파이썬3
- 오피스
- pyqt5
- VBA
Appia의 IT세상
[초보HTML배우기 07]HTML - HTML에 표(Table) 입력하기 본문
[초보HTML배우기 07]HTML - HTML에 표(Table) 입력하기
앞서 포스팅에서 HTML에 사진/이미지를 입력하는 방법에 대해서 살펴봤습니다. 그러면서 간단한 속성들에 대해서 살펴봤습니다. 이번 포스팅에서는 표(Table)을 입력하는 방법에 대해서 살펴보고자 합니다. 앞선 포스팅까지 아시다시피, HTML또한 문서입니다. 즉, 웹페이지에 표시될 문서를 작성하는 것이라고 생각하시면 좋을듯 합니다. 문서에서는 아시다시피 표(Table)이 매우 많이 사용됩니다. 따라서, 이 부분에 대해서 살펴보겠습니다.
먼저, 간단한 코드를 통해서 살펴보겠습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=<device-width>, initial-scale=1.0"> <title>Document</title> </head> <body> <table border="1"> <tr> <td>열 1, 행 1</td> <td>열 1, 행 2</td> </tr> <tr> <td>열 2, 행 1</td> <td>열 2, 행 2</td> </tr> </table> </body> </html> | cs |
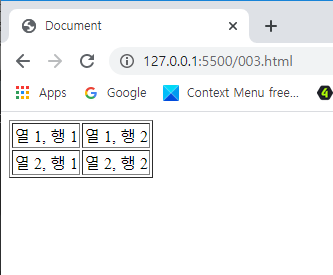
위의 코드를 실행하면 다음과 같은 결과가 나옵니다.

위에서 보는 바와 같이 <tr>은 열을 의미합니다. 그리고 그 열에 맴버로 <td>로 사용이 됩니다. 즉, 다음과 같은 형태가 진행이 될 것입니다.
<tr> <td>열 1, 행 1</td> <td>열 1, 행 2</td> </tr> | cs |
<table heading>
그럼 각 테이블의 행에 heading을 지정할 수가 있습니다. 다음과 같이 코드를 한번 살펴보겠습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=<device-width>, initial-scale=1.0"> <title>Document</title> </head> <body> <table border="1"> <tr> <th>첫번째Heading</th> <th>두번째Heading</th> </tr> <tr> <td>열 1, 행 1</td> <td>열 1, 행 2</td> </tr> <tr> <td>열 2, 행 1</td> <td>열 2, 행 2</td> </tr> </table> </body> </html> | cs |
그럼 다음과 같은 결과가 나옵니다.

물론 <th>태그를 사용하지 않고, 각 항목을 제목으로 간주하여 사용이 가능하지만, 이와 같은 형태로 작성하시면 훨씬 용이할 수 있습니다.
그리고 추가로 cellpadding과 cellspacing이라흔 속성이 존재합니다. 이 부분을 테이블 태그에 작성을 하게 되는데, 각 의미는 다음과 같습니다.
| cellpadding | 셀 경계와 내용 사이의 간격을 의미합니다. |
| cellspacing | 셀 사이의 간격을 의미합니다. |
그럼 위의 부분이 적용된 코드를 살펴보겠습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=<device-width>, initial-scale=1.0"> <title>Document</title> </head> <body> <table border = "1" cellpadding = "10" cellspacing = "10"> <tr> <th>첫번째Heading</th> <th>두번째Heading</th> </tr> <tr> <td>열 1, 행 1</td> <td>열 1, 행 2</td> </tr> <tr> <td>열 2, 행 1</td> <td>열 2, 행 2</td> </tr> </table> </body> </html> | cs |
위의 코드를 실행하면 다음과 같은 결과가 나옵니다.

<열, 행 병합>
이번에는 열/행을 병합하는 방법에 대해서 살펴보겠습니다. 그럼 다음과 같은 코드를 살펴보겠습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=<device-width>, initial-scale=1.0"> <title>Document</title> </head> <body> <table border = "1" cellpadding = "10" cellspacing = "10"> <tr> <th>첫번째Heading</th> <th>두번째Heading</th> <th>세번째Heading</th> </tr> <tr> <td rowspan = "2">열 1, 행 1</td> <td>열 1, 행 2</td> <td>열 1, 행 3</td> </tr> <tr> <td colspan = "2">열 2, 행 2</td> </tr> </table> </body> </html> | cs |
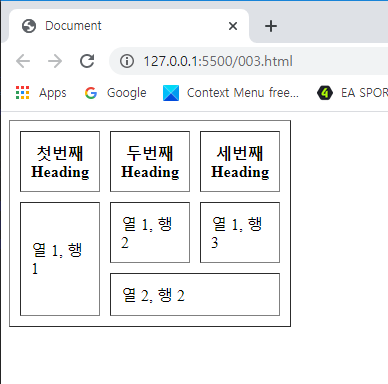
위의 코드를 실행하면 다음과 같은 결과가 나타납니다.

위의 코드에서 보듯이 rowspan, colspan을 통해서 열과 행을 병합할 수 있습니다.
<테이블의 넓이 높이>
그럼 이번에는 테이블의 크기에 대해서 살펴보겠습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=<device-width>, initial-scale=1.0"> <title>Document</title> </head> <body> <table border = "1" cellpadding = "10" cellspacing = "10" width = 100, height = 100> <tr> <th>첫번째Heading</th> <th>두번째Heading</th> <th>세번째Heading</th> </tr> <tr> <td rowspan = "2">열 1, 행 1</td> <td>열 1, 행 2</td> <td>열 1, 행 3</td> </tr> <tr> <td colspan = "2">열 2, 행 2</td> </tr> </table> </body> </html> | cs |
위의 코드를 실행화면 다음과 같은 결과가 나타납니다.

위에서 table 태그에서 width/height를 이용해서 표를 크기를 설정할 수 있습니다.
이번 포스팅에서는 [초보HTML배우기 07]HTML - HTML에 표(Table) 입력하기라는 주제로 표를 생성하고 조절하는 방법에 대해서 살펴봤습니다. 다음 링크들은 이전에 올렸던 포스팅을 같이 참조하시면 도움이 되실 것라고 생각합니다.
[초보HTML배우기 06]HTML - HTML에 사진/이미지(Images) 삽입하기
혹시 궁금하신점이나 문의 사항이 있으시면 언제든지 댓글 및 방명록에 글남겨주시길 바랍니다. 감사합니다.
'Programming > HTML&CSS' 카테고리의 다른 글
| [초보HTML배우기 09]HTML - HTML에 하이퍼 링크(hyper-link)연결하기 (0) | 2020.07.25 |
|---|---|
| [초보HTML배우기 08]HTML - HTML에 리스트(List) 나열하기 (0) | 2020.07.23 |
| [초보HTML배우기 06]HTML - HTML에 사진/이미지(Images) 삽입하기 (0) | 2020.07.19 |
| [초보HTML배우기 05]HTML - HTML에 주석(Comment) 입력하기 (0) | 2020.07.17 |
| [초보HTML배우기 04]HTML - HTML에 메타 태그(meta tag)/메타 데이터(metadata) 입력하는 방법 (0) | 2020.07.15 |





