| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- pythongui
- git
- 파이썬3
- Windows10
- VBA
- win32com
- python3
- 엑셀
- windows
- matlab
- 윈도우10
- python
- 윈도우11
- office
- pandas
- 깃
- 파워포인트
- Windows11
- Outlook
- Excel
- Android
- 아웃룩
- html
- 안드로이드
- 오피스
- 파이썬GUI
- 파이썬
- pyqt5
- 비주얼베이직
- 문자열
Appia의 IT세상
파이썬[Python GUI, PyQt5 Tutorial 012]레이아웃(LayOut) 알아보기 - 그리드(Grid) 레이아웃 본문
파이썬[Python GUI, PyQt5 Tutorial 012]레이아웃(LayOut) 알아보기 - 그리드(Grid) 레이아웃
Appia 2020. 6. 26. 07:17파이썬[Python GUI, PyQt5 Tutorial 012]레이아웃(LayOut) 알아보기 -
그리드(Grid) 레이아웃
앞선 포스팅에서는 절대위치, 박스(QBox)을 이용한 레이아웃에 대해서 살펴봤습니다. 이번 레이아웃에서는 가장 대중적인 그리드(Grid)레이아웃에 대해서 살펴보도록 하겠습니다.
그리드(Grid) 레이아웃을 흔히 말하는 격자형태로 위젯을 쪼개서 나타낸다고 생각하시면 됩니다. 다음 그림을 일단 한번 살펴봐주시길 바랍니다.

위에 보이는 그림과 같이 전체 윈도우를 격자 형태로 나타낸다고 보시면 됩니다. 단, 열과 행들은 가장 큰 사이즈 위젯을 기준으로 지정됩니다. 따라서, 각 위젯의 사이즈등을 고려하셔야지 좋은 형태로 나타낼 수 있습니다. 그럼 이번에는 버튼(QPushButton)과 라벨(QLabel)을 통해서 관련된 부분을 표현하도록 하겠습니다.
|
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QPushButton, QGridLayout
class QtGUI(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("Appia Qt GUI")
self.resize(300, 300)
self.intialL1 = 'First Label'
self.intialL2 = 'Two Label'
# 그리드 레이아웃 생성 및 현재 윈도우 창에 적용
Lgrid = QGridLayout()
self.setLayout(Lgrid)
label1 = QLabel(self.intialL1 , self)
label2 = QLabel(self.intialL2, self)
button = QPushButton('Button', self)
button.clicked.connect(lambda: self.print_label(button,label1))
button1 = QPushButton('Button1', self)
button1.clicked.connect(lambda: self.print_label(button1,label2))
Lgrid.addWidget(label1,0,0)
Lgrid.addWidget(label2, 1, 0)
Lgrid.addWidget(button, 0, 1)
Lgrid.addWidget(button1, 1, 1)
self.show()
def print_label(self, vbutton,vlabel):
vlabel.setText(vbutton.text())
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = QtGUI()
app.exec_()
|
cs |
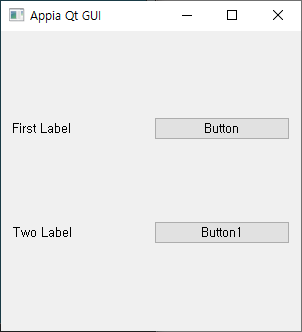
위의 코드를 실행하면 다음과 같은 화면이 나타납니다.

위의 코드를 보면서 느끼셨겠지만 그리드 레이아웃을 계속적으로 행과 열을 추가하면 전체가 같이 적용이 됩니다. 그리고 접근 하는 방식은 다음과 같습니다.
| 0,0 | 0,1 | 0,2 | 0,3 |
| 1,0 | 1,1 | 1,2 | 1,3 |
| 2,0 | 2,1 | 2,2 | 2,3 |
| 3,0 | 3,1 | 3,2 | 3,3 |
위와 같은 형태로 접근이 가능합니다. 그럼 각 부분에 대해서 살펴보면서 추가적으로 이야기를 해보도록 하겠습니다.
|
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QPushButton, QGridLayout
|
cs |
우선 PyQt5.QtWidgets에서 QGridLayout을 불러오셔야 합니다. 따라서 위에서 import 부분에 해당하는 위젯을 추가하였습니다.
|
# 그리드 레이아웃 생성 및 현재 윈도우 창에 적용
Lgrid = QGridLayout()
self.setLayout(Lgrid)
#... 중략 ...
Lgrid.addWidget(label1,0,0)
Lgrid.addWidget(label2, 1, 0)
Lgrid.addWidget(button, 0, 1)
Lgrid.addWidget(button1, 1, 1)
|
cs |
위에서 보이는 바와 같이 최초에 QGgridLayout을 통해서 그리드 레이아웃(QGridLayout)을 생성합니다. 이 부분을 바로 위젯에 적용합니다. 그리고 앞서서 사용할 버튼을 addWidget()을 통해서 그리드 레이아웃(QGridLayout)에 연결해 줍니다.
addWidget은 다음과 같은 방식으로 사용하셔야 합니다.
addWidget(위젯, 열, 행)
위와 같은 형태로 사용을 해주셔야 합니다. 그리드 레이아웃을 사용하실 때에 전체 윈도우를 격자로 나누어버리기 때문에 첫번째 행, 두번째 행 또는 열들의 각 시작점등이 항상 같습니다. 이런 부분들이 도리어 불편하게 보일 수 있기 때문에 사용시에 조금 주의가 필요하기도 합니다.
오늘은 파이썬[Python GUI, PyQt5 Tutorial 012]레이아웃(LayOut) 알아보기 - 그리드(Grid) 레이아웃 라는 주제로 포스팅을 진행했습니다. 다음 포스팅부터는 레이아웃에 있어 절대 위치 뿐 아니라, 다양한 부분들을 혼합하여 포스팅해보도록 하겠습니다.
혹시 궁금하신 점이나, 문의 사항이 있으시면 언제든지 댓글 및 방명록에 글 남겨주시길 바랍니다.





