| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 오피스
- 파이썬GUI
- 문자열
- pandas
- Android
- VBA
- 아웃룩
- python3
- Excel
- 비주얼베이직
- win32com
- Windows10
- 깃
- 윈도우11
- pythongui
- html
- Outlook
- office
- git
- python
- 파이썬3
- 윈도우
- matlab
- 윈도우10
- 엑셀
- pyqt5
- windows
- 안드로이드
- Windows11
- 파이썬
Appia의 IT세상
[Stateflow] Chart Data / Symbol 관리하기 본문
[Stateflow] Chart Data / Symbol 관리하기

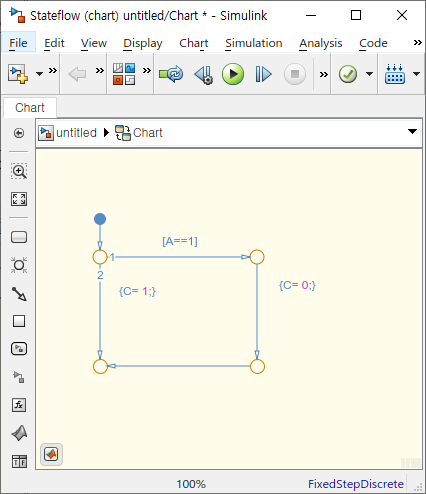
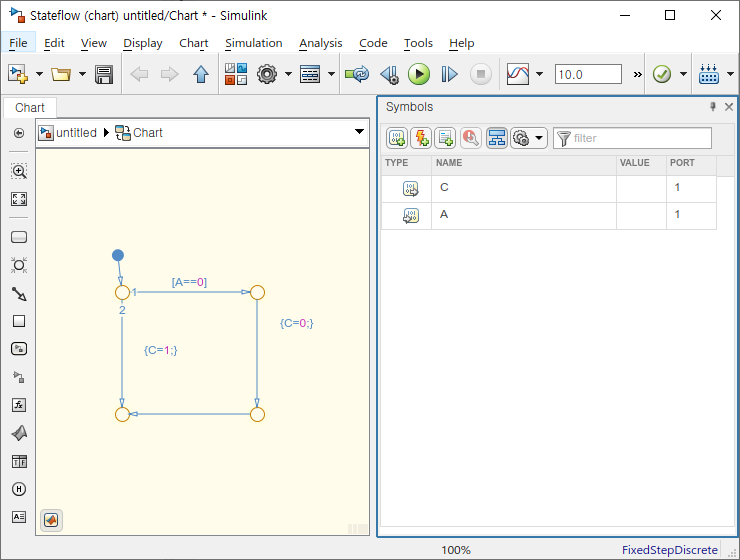
저희가 앞서서 작업한 Stateflow은 다음과 같습니다. 하지만, 이 차트의 상위 모델을 가보겠습니다.

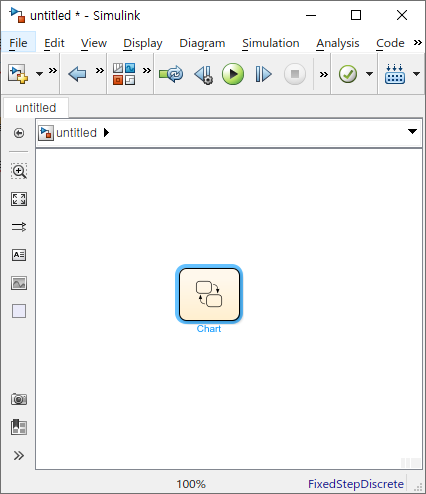
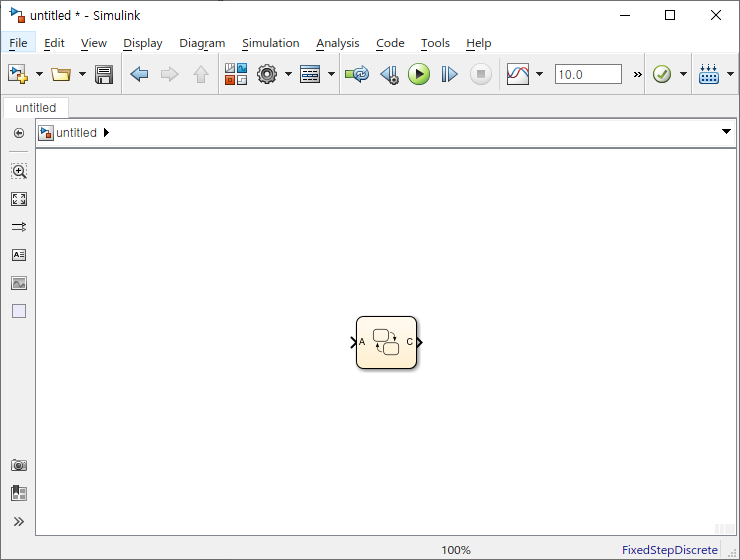
다음과 같이 입력 출력 부분이 없죠. 이런 상태라면 그냥 안에서 돌것이고, A의 시작값을 알 수 없는 상태입니다. 따라서, 이런 부분들에 대해 설정하는 작업에 대해서 진행해 보겠습니다.
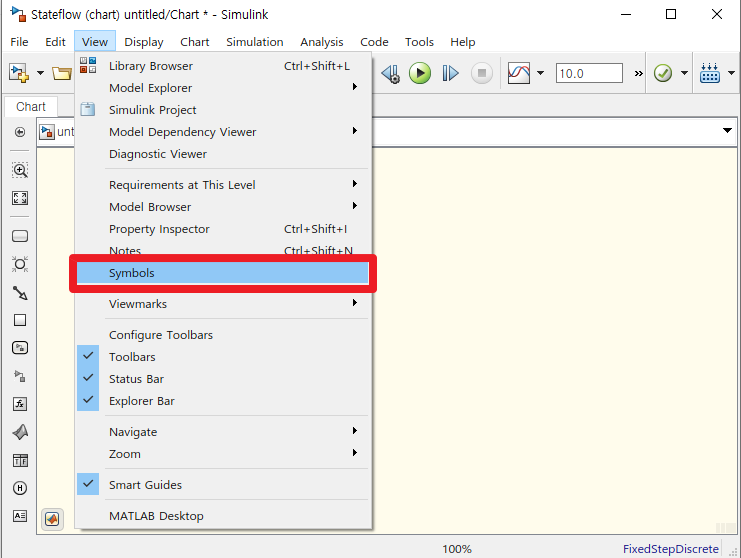
일단, Symbols 탭에서 수정을 권장합니다. 물론, 이 부분에 대해서 Model Explorer에서 설정 가능하지만, 그래도 좋은게 좋은거고 편한게 좋은 거니까? Symboer 탭을 열어 보겠습니다. 상단 메뉴에서 [View]탭를 클릭해주시고, 여기서 Symbols를 클릭해 주세요.

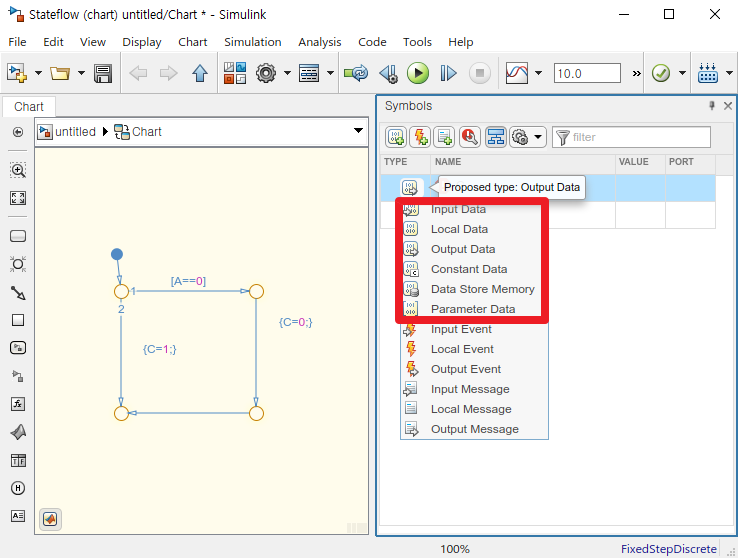
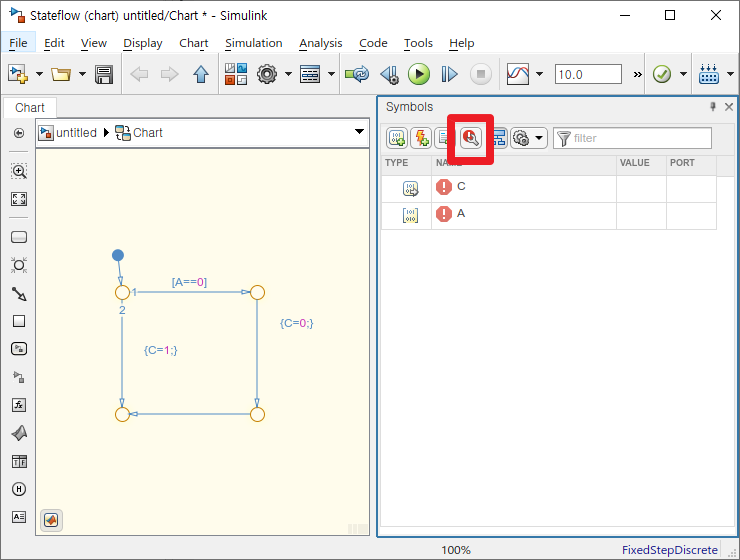
그럼, 우측에 [Symbols]이라는 메뉴가 나타날 것에요. 거기에서 현재 Chart 내부에서 사용하고 있는 데이터에 대해서 표시가 될 것입니다. 빨간색으로 표시된 것들은 명확한 설정이 필요한 부분입니다. 여기에서 변수 C의 Type 부분을 클릭하시면 하기와 같이 나옵니다.

주로 다음 3가지 위주로 데이터들을 많이 사용합니다.
| Data Name | 설명 |
| Input Data | 외부에서 입력으로 받는 데이터 |
| Local Data | 내부에서 저장용으로 사용하는 데이터 |
| Output Data | 외부로 출력으로 보내는 데이터 |
그 중 하나를 선택해 줍니다. 저 같은 경우에는 C - Output, A- Input 로 변경했습다.

그럼 다음과 같이 됩니다. 다른 팁으로는 다음 그림에서 보이는 그림을 보이는 아이콘을 누르면 자동으로 맞춰줍니다. 기계다 보니, 정확성은 그닥입니다. 하더라도 다시 작업을 해줘야하는 경우가 있습다.

그럼 설정후의 결과를 한번 보시죠?

A라는 입력을 받고, C라는 출력을 나타내는 것이 보이시죠? 이 부분들을 연결해서 다른 로직들과 함꼐 구동 및 시뮬레이션 할 수 있습니다.
도움이 되시길 바라며, 혹시 궁금하시거나, 질문 사항 있으시면 언제든지 댓글 부탁드려요.
'Programming > Stateflow' 카테고리의 다른 글
| [Stateflow] Pattern wizard를 이용한 자동 Pattern 그리기 (0) | 2019.12.17 |
|---|---|
| [Stateflow] Action Language 변경하기 (0) | 2019.12.16 |
| [Stateflow] Transition 실행 순서 바꾸기 (0) | 2019.12.13 |
| [Stateflow] Flowchart (플로우 차트) 흐름 및 Transition Label (2) | 2019.12.11 |
| [Stateflow] Flowchart(플로우 차트) 구성 및 개요 (0) | 2019.12.05 |




